Abhay Bisht
TricKey Typing
Designed and implemented vehicles and an associated minigame for the open source game Covey.town
- React using Next.js with ChakraUI
- TypeScript for our frontend and backend
- Firebase to store a persistent leaderboard for our minigame
- Render to host and deploy our final implementation
- Programming in TypeScript
- Implementing asynchronous programming within Typescript (for our backend mini game timer)
- Using emitters to communicate between the backend and the frontend
- Utilizing React and React Hooks such as UseState and UseEffect
- Designing comprehensive frontend and backend tests through Jest using mocks, spies, and fake timers

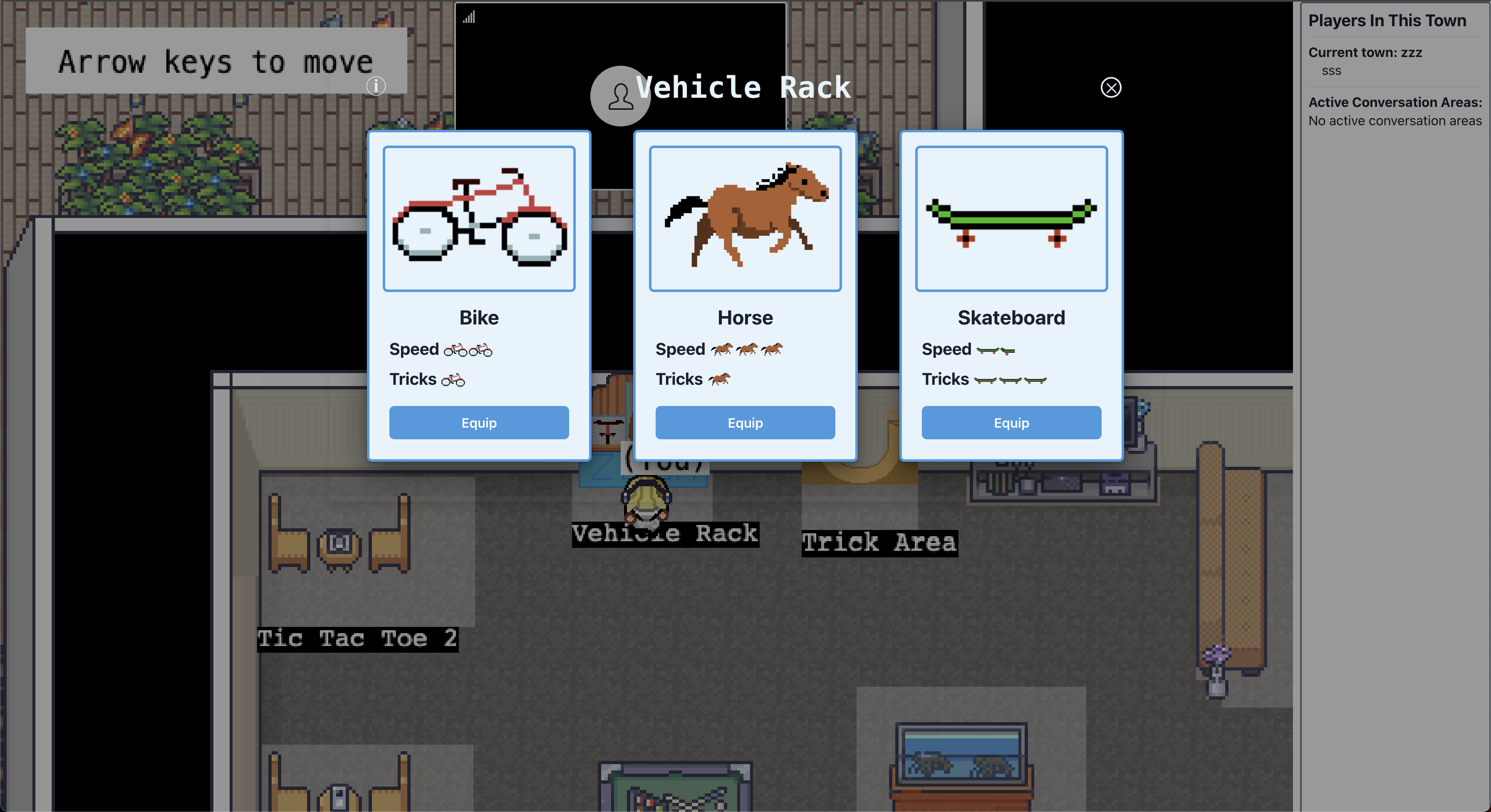
Because Covey.town resembles a retro Pokemon-style game with a character that moves around the map rather slowly, we decided to create vehicles within the game that our character could use to increase their movement speed. In addition to this functionality, we also thought it would be nice to create a small mini game for users to play when they have a vehicle equipped.

Our final implementation includes three different vehicles: bicycle, skateboard, and horse. Each has its own unique movement speed and movement animations. We also have an arcade-style minigame that is playable only when a vehicle is equipped. The game is a typing game that gives you 15 seconds to type as many words correctly as possible; final scores are associated with a three letter username that the player types in, and scores are stored in both the local session leaderboard and a persistent leaderboard.
Both features required extensive development on both the frontend and backend of the application.
For our tech stack, we utilized:
We also utilized Jest for extensive frontend and backend testing, utilizing features such as Mocks and Spies.
My personal contribution involved designing the backend data structures for vehicles, implementing the backend logic for equipping a vehicle, designing the frontend and backend for the mini game, and implementing the frontend for the leaderboard.
Through this experience, I gained familiarity with: